
A Detailed Product Template is a general design or layout that governs the appearance of Products as they appear on their own individual pages, where all desired info about them is to be displayed. A Detailed Product Template should contain all HTML and images that will comprise the design (the look and feel) of your products as you would like them to appear on their own itemized pages.

Your Detailed Product Template will also need to contain system-specific Keywords (for instance, AUTO_GENERATED_PRODUCT_NAME, which will be replaced by the Product's name on the website) that inform the shopping cart where in the template the corresponding information should be inserted. Correctly using the Keywords will enable you to display all desired information that pertains to your Products, with the system doing all the hard work by generating every Product page for you!
SearchFit Keywords allow you to customize the placement of your Product data within the Detailed Product Template. For example, you may add keywords to your Detailed Product Template that define the placement of the Product image, name, description, price, and much more.
We recommend Using these 3 steps to create your Detailed Product Template:
The rest of the instructions guide you through the above 3 steps. If you are adventurous, feel free to skip straight to step 2, or just download the example detailed product template files and modify them on your own.
View an Example Detailed Product Template written in standard HTML with no special SearchFit markup.
Download a zip file of files used in the Sample Brief Product Template including HTML, CSS & images.
Create the following directory structure and files on your computer:
root/detailed_product_template.html
root/images_templ/image.gif [and the rest of your images]
root/styles_website/detailed_product_styles.css
By using the above directory structure you will be able to smoothly perform step 2 of this guide: "Convert Your Detailed Product Template into a SearchFit Detailed Product Template ".
So what are you waiting for? Go now and build your Detailed Product Template! Come back with a working Detailed Product Template (including the files and folders listed above) and we'll show you how to convert it into your SearchFit Detailed Product Template.
View an Example SearchFit Detailed Product Template in action.
Download a zip file of files used in the Brief Product Template including HTML, CSS & images.
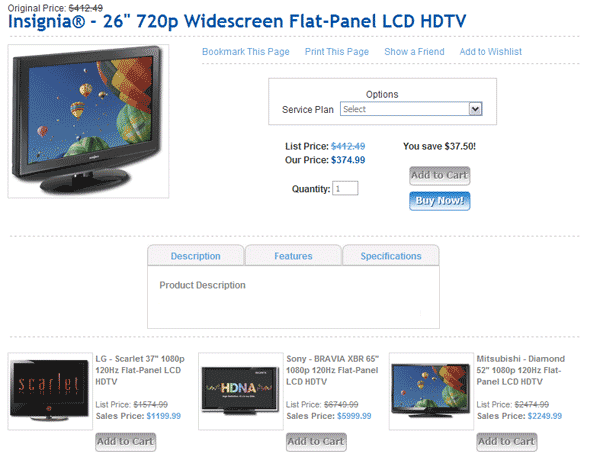
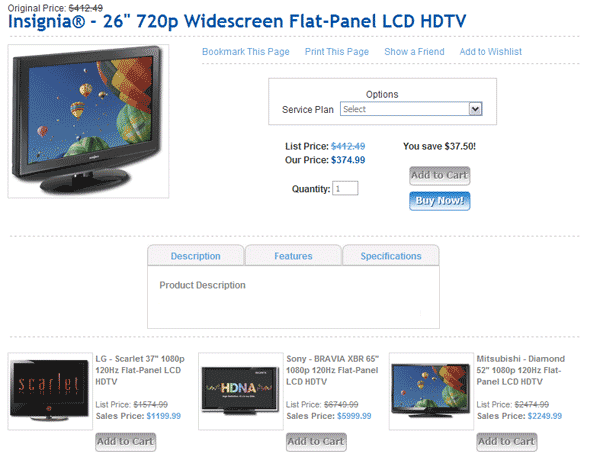
This Keyword automatically adds the Product's image. The size of the image added will correspond with the type of Product Template that contains the keyword: small for Brief and large for Detailed. So adding this keyword to your Detailed Product Template will add the assigned Product image of type large to the Template.
The NOALIGN component of the keyword allows you to position the image however you want, and it is important to note that the keyword AUTO_GENERATED_PRODUCT_IMAGE also exists. Using AUTO_GENERATED_PRODUCT_IMAGE adds the attribute align="left" to the image, which will force it to always float to the left. If that is not the desired effect, you should use the keyword AUTO_GENERATED_PRODUCT_IMAGE_NOALIGN.
How do I use the AUTO_GENERATED_PRODUCT_IMAGE_NOALIGN keyword?
Simply replace the <img> tag that displays your product image in your standard HTML template with the AUTO_GENERATED_PRODUCT_IMAGE_NOALIGN keyword.
Example of Code from Standard Template:
<div class="detailed_img"><img src="images_templ/57086_big.jpg" border="0" alt=""></div>
Standard Code Modified for SearchFit Template:
<div class="detailed_img">AUTO_GENERATED_PRODUCT_IMAGE_NOALIGN</div>
Your Product may or may not require customers to make a choice between a variety of slightly different Products. For instance, your Product may require the customer to select a size, color, or style to purchase. These variations are referred to as Product Options simply because they are all the different Options a customer has to select from before making a purchase.
The keyword AUTO_GENERATED_PRODUCT_OPTIONS adds these Options to your Detailed Product Template. Classes exist in the CSS main that govern the layout of the Options table, so you may tweak its default appearance to display something that fits in better with the overall look and feel of your Detailed Product Template.

How do I use the AUTO_GENERATED_PRODUCT_OPTIONS keyword?
Simply replace the form that previously represented your Product's Options in your standard HTML template with the AUTO_GENERATED_PRODUCT_OPTIONS keyword.
Example of Code from Standard Template:
<div class="product_options_border_holder">Options<br>
Service Plan: <select name="option_1_value">
<option value="Select">Select Your Service Plan</option>
</select></div>
Standard Code Modified for SearchFit Template:
<div class="product_options_border_holder">AUTO_GENERATED_PRODUCT_OPTIONS</div>
This Keyword automatically adds the List Price of the Product. The List Price indicates the price that competitors are charging for the same Product.
How do I use the AUTO_GENERATED_PRODUCT_PRICE_LIST keyword?
Simply replace the Product's List Price in your standard HTML template with the AUTO_GENERATED_PRODUCT_PRICE_LIST keyword.
Example of Code from Standard Template:
<p>List Price: <span class="lblue">$247.49</span></p>
Standard Code Modified for SearchFit Template:
<p>List Price: <span class="lblue">AUTO_GENERATED_PRODUCT_PRICE_LIST</span></p>
This Keyword automatically adds the Final Price of the Product. The Final Price indicates the price that your customers will pay for the Product (non-inclusive of sales tax).
How do I use the AUTO_GENERATED_PRODUCT_PRICE_FINAL keyword?
Simply replace the Product's Final Price in your standard HTML template with the AUTO_GENERATED_PRODUCT_PRICE_FINAL keyword.
Example of Code from Standard Template:
<p>Our Price: <span class="dblue">$209.99</span></p>
Standard Code Modified for SearchFit Template:
<p>Our Price: <span class="dblue">AUTO_GENERATED_PRODUCT_PRICE_FINAL</span></p>
This Keyword automatically adds a text box where a customer may enter the quantitative amount of the Product that he/she wishes to purchase in numeric value. Using this keyword adds ONLY the text box.
It is important to note that the keyword AUTO_GENERATED_PRODUCT_QTY also exists. Using this keyword will add not only the text box but also a Quantity label before it. If you wish to customize the Quantity label with your own text, you should use the keyword AUTO_GENERATED_PRODUCT_QTY_FIELD.
How do I use the AUTO_GENERATED_PRODUCT_QTY_FIELD keyword?
Simply replace the form representing your text box quantity field in your standard HTML template with the AUTO_GENERATED_PRODUCT_QTY_FIELD keyword.
Example of Code from Standard Template:
Quantity: <input type="text" size="6">
Standard Code Modified for SearchFit Template:
Quantity: AUTO_GENERATED_PRODUCT_QTY_FIELD
This Keyword automatically displays the difference between the List Price of the Product and the Final Price. It lets the customer know just how much is being saved by shopping with your store.
The DIFF_AMOUNT component of the keyword designates the amount to be displayed in dollars (or whatever Currency your store is set to use). For instance, it may display: You save $9.99!
It is important to note that the keyword AUTO_GENERATED_PRODUCT_PRICE_DIFF_PERCENT also exists. Using this keyword will cause the amount to be displayed in a percentage format, rather than a monetary amount (e.g. You save 10%!).
How do I use the AUTO_GENERATED_PRODUCT_PRICE_DIFF_AMOUNT keyword?
Simply replace the savings amount in your standard HTML template with the AUTO_GENERATED_PRODUCT_PRICE_DIFF_AMOUNT keyword.
Example of Code from Standard Template:
<p>You save $750.01!</p>
Standard Code Modified for SearchFit Template:
<p>You save AUTO_GENERATED_PRODUCT_PRICE_DIFF_AMOUNT!</p>
This Keyword automatically adds the correct URL that will allow your Product to be added to a customer's shopping cart. Clicking this link will present a small panel, notifying the customer that the desired item has been added to his/her shopping cart but will NOT direct the customer away from the page that is currently being viewed. That is, this URL adds the item to the shopping cart but does NOT redirect the customer to the shopping cart screen.
Please Note: This URL should be entered as the value of an onClick attribute, NOT an href attribute.
How do I use the AUTO_GENERATED_PRODUCT_URL_MOVE2CART keyword?
Simply add an onClick attribute to the link surrounding your Add to Cart button/text. The value of the onClick attribute should be the keyword AUTO_GENERATED_PRODUCT_URL_MOVE2CART. The value of your href attribute may be left empty, or it may be set to #.
Example of Code from Standard Template:
<a href="#"><img src="images_templ/btn_add2cart.gif" alt="" border="0"></a>
Standard Code Modified for SearchFit Template:
<a href="" onclick="AUTO_GENERATED_PRODUCT_URL_MOVE2CART"><img src="images_templ/btn_add2cart.gif" alt="" border="0"></a>
This Keyword automatically adds the correct URL that will allow your Product to be added to a customer's shopping cart while simultaneously redirecting the customer to the shopping cart screen. This URL is generally used to provide the possibility of immediate purchase and may be easier thought of as the Buy Now URL.
Please Note: This URL should be entered as the value of an onClick attribute, NOT an href attribute.
How do I use the AUTO_GENERATED_PRODUCT_URL_ADD2CART keyword?
Simply add an onClick attribute to the link surrounding your Buy Now button/text. The value of the onClick attribute should be the keyword AUTO_GENERATED_PRODUCT_URL_ADD2CART. The value of your href attribute may be left empty, or it may be set to #.
Example of Code from Standard Template:
<a href="#"><img src="images_templ/buy-now-2.gif" alt="" border="0"></a>
Standard Code Modified for SearchFit Template:
<a href="" onclick="AUTO_GENERATED_PRODUCT_URL_ADD2CART"><img src="images_templ/buy-now-2.gif" alt="" border="0"></a>
A Navigation Bar is a tab-based interface that allows you an alternate method of displaying your Product's data. A Navigation Bar should contain multiple Navigation Tabs, and as a customer clicks between the different tabs, different information will be displayed regarding the Product. For instance, you may have a Navigation Bar that displays the Product's description, features, and specifications. Other common uses are to display nutritional data, an ingredient list, or shipping data.

Adding this keyword to your Detailed Product Template, then, will cause your Navigation Bar to be displayed on your Detailed Product Page.
How do I use the AUTO_GENERATED_PRODUCT_NAVBAR keyword?
Simply replace the table that stands for your tab-based informational display in your standard HTML template with the AUTO_GENERATED_PRODUCT_NAVBAR keyword.
Example of Code from Standard Template:
<div class="navbar_holder">
<table class="navbar" cellpadding="0" cellspacing="0">
<tr>
<td class="navtab"><a href="#">Description</a></td>
<td class="navtab"><a href="#">Features</a></td>
<td class="navtab"><a href="#">Specifications</a></td>
</tr>
<tr>
<td class="navtab_content" colspan="3"><p>This is the product's description.</p></td>
</tr>
</table>
</div>
Standard Code Modified for SearchFit Template:
<div class="navbar_holder">AUTO_GENERATED_PRODUCT_NAVBAR</div>
Your Product may be assigned various other Products that are classified Related Products. Related Products are other items that you would like a customer to review or to be aware of while viewing an individual Product. Related Products are generally items that you want to recommend in response to the customer's interest.

Adding this keyword to your Detailed Product Template, then, will cause your Related Products to be displayed on your Detailed Product Page.
How do I use the AUTO_GENERATED_PRODUCT_RELATED keyword?
Simply replace the component that stands for your Related Product display in your standard HTML template with the AUTO_GENERATED_PRODUCT_RELATED keyword.
Example of Code from Standard Template:
<div class="related_wrapper">
<div class="related_image"><a href="#"><img src="images_templ/57063_small.jpg" border="0" alt=""></a></div>
<div class="rel_name_holder"><p>LG - Scarlet 37" 1080p 120Hz Flat-Panel LCD HDTV</p>
<p><span class="rel_list_price">List Price: $1,574.99</span><br>
Sales Price: <span class="lblue">$1,199.99</span></p>
<p class="dblue"><a href="#"><img src="images_templ/add2cart.gif" alt="" border="0"></a></p></div>
</div>
Standard Code Modified for SearchFit Template:
<div class="related_wrapper">AUTO_GENERATED_PRODUCT_RELATED</div>
At this point, you should have all the files needed for your SearchFit Detailed Product Template. The next step is to add all these files to your SearchFit Control Panel and publish your site.
Hint: Once you have finished Step 3, you will be able to view your SearchFit Detailed Product Template as applied on your website. In order for this to be possible, you will need to have at least one of each of the following already set up for your store: Category Type, Category, Product. If you don't have Products, you won't be able to view your new display.
Your Detailed Product Template is the modified detailed_product_template.html file you created in Step 2 of this guide. The below instructions will guide you through copying your Detailed Product Template from your hard drive to the Detailed Product Template section of the SearchFit Control Panel.

 ). You will be transferred to the Product Template Control Panel.
). You will be transferred to the Product Template Control Panel. ) at the bottom of the page. You will be transferred to the Product Templates table.
) at the bottom of the page. You will be transferred to the Product Templates table.Upload your images to the images_templ folder using the Website File Storage screen. Note that SearchFit does not allow you to use standard FTP to upload your images. You must use the File Storage screen.

 ). You will be transferred to the Website File Storage table.
). You will be transferred to the Website File Storage table. ) to add it to the Website File Storage. The Control Panel will automatically decompress the .zip file and add all images to the Website File Storage. You will be transferred back to the Website File Storage main table.
) to add it to the Website File Storage. The Control Panel will automatically decompress the .zip file and add all images to the Website File Storage. You will be transferred back to the Website File Storage main table.Your Product styles file is the detailed_product_styles.css file you created in Step 1 of this guide. The below instructions will guide you through copying your Product styles CSS from your hard drive to the CSS Main screen of the SearchFit Control Panel.
You must assign your Detailed Product Template to your website pages using the Configuration Per User screen.

 ). You will be transferred to the Configuration Per User Control Panel.
). You will be transferred to the Configuration Per User Control Panel. ) at the bottom of the page to successfully complete the addition of your new Detailed Product Template.
) at the bottom of the page to successfully complete the addition of your new Detailed Product Template.
To Generate your website means to instruct SearchFit to prepare and publish your website. You must Generate your website to see any changes (as listed above) take effect. You must have popup blockers disabled in order to Generate.